Rebecca Quintana, Learning Experience Designer
@rebquintana
Yuanru Tan, Learning Design and Accessibility Student Fellow
@YuanruTan
Background
In the context of Massive Open Online Courses (MOOCs), adding a visual description to images that exist within online course materials is one of the most important aspects of creating an accessible learning experience. For example, faculty members may use images within video lectures, such as bar graphs, scatter plots, and photographs. These images can bring a course to life and help make lecture topics even more engaging and understandable. Faculty often describe the images in their lectures verbally, but sometimes that isn’t enough. Learners who are visually impaired may miss important information that is contained within these images. One solution is to provide visual descriptions of images as part of the downloadable files that we make available to learners (e.g., PowerPoint slides). Learners who use screen readers are able to listen to a visual description of images contained within lectures. Additionally, these visual descriptions are available to all learners, thereby creating opportunities for deeper engagement with course content. For example, a learner who is experiencing difficulty interpreting a graph could benefit from a clearly written, high level summary of the big idea behind the graph.

However, course design teams who are tasked with creating and supplying instructional materials for learners face a significant challenge. Writing visual descriptions for images requires not only a lot of time and effort, but also a great deal of subject-specific content knowledge. At the Office of Academic Innovation, course design teams endeavor to include faculty and associated experts in the process of writing visual descriptions throughout the design process. However, sometimes additional effort on the part of Academic Innovation staff is needed to get the job done. Inspired by crowdsourcing approaches that leverage the expertise and time of willing participants, the “All Hands On Deck Alt Text Writing Jam” event series was born.¹
Writing Jam Format
At the writing jams, staff from Academic Innovation and from the University of Michigan (U-M) Library assembled to learn about effective methods for writing high-quality visual descriptions and to get down to the business of writing visual descriptions for U-M MOOCs that contain complex images. Led by Yuanru Tan, Learning Design and Accessibility Student Fellow, participants received instruction on how to write visual descriptions for both simple and complex images, and were given resources and reference materials to make the task easier. Each participant worked through a series of images, creating visual descriptions, and then reviewing the writing of others. To date, Academic Innovation has hosted two writing jams, but our plan is to make this a regularly scheduled event.
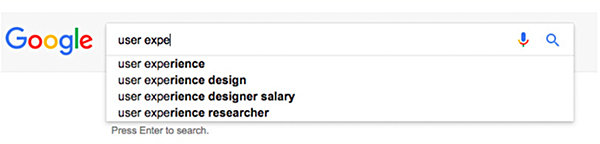
In the first writing jam, participants completed visual descriptions for 99 images in one hour for courses within three MOOC specializations, Applied Data Science with Python, Web Applications for Everybody, and Leading People and Teams. Participants worked independently before pairing up to review each other’s work. In the second writing jam, participants completed visual descriptions for 65 images in one hour for six courses within the User Experience (UX) Research and Design MicroMasters Program. Participants worked collaboratively, using a paired-writing approach, and drawing on subject matter expertise from all participants. Areas of expertise included web development, UX design, accessibility, learning design, and publishing. See below for an example of a visual description that was written for a screenshot image used within a course within the UX MicroMasters Program.

Feedback
Feedback from participants regarding the writing jam approach has been overwhelmingly positive. Monica Miklosovic, Iteration Manager at Academic Innovation, reflected , “It was a collaborative experience, at the end of which we had accomplished a meaningful short-term goal.” Ben Howell, Accessibility Specialist within the User Experience Department at the Library Information Technology Department, stated , “The concepts and practice of writing alt-text are challenging for beginners and for experienced accessibility staff. The group activity effectively crowdsourced writing alt-text for [Academic Innovation] courses. It was very helpful to identify, contextualize, and describe various images, infographics, etc.” Molly Maher, Behavioral Scientist at Academic Innovation, commented, “It was great to learn some of the key guidelines for image descriptions, especially through practice.” Stephanie Rosen, Accessibility Specialist at the University of Michigan Library, said, “I was so impressed with the amount of work we were able to do. I think the activities we did are excellent for educating people about alt text and accessibility in general.” Dave Malicke, Operations Lead at Academic Innovation, stated, “I enjoyed the paired writing approach. It was both fun and resulted in higher quality descriptions.”
Participants also had useful suggestions for ways to incorporate the writing jam approach into future activities and events. Ben Howell commented, “I look forward to using this practice where we can with librarians and content creators in the library. We’d also like to participate in more accessibility/design jams in [Academic Innovation].” Dave Malicke reflected, “My number one takeaway is that more of these events are needed in order to build an ever stronger and informed community of accessibility practitioners.”
In 2018, our goal is to host monthly writing jams. These events may focus on specific subject areas (e.g., humanities courses). We intend to invite course design team members including faculty members, instructors, learning experience designers, media specialists, design managers, and mentors, as well as U-M students who are interested in learning how to write visual descriptions. In addition to creating a high number of visual descriptions at our writing jams, we have found this “think aloud” collaborative approach was instrumental in helping Academic Innovation design teams reflect on how to improve our design processes. We learned the process of writing visual descriptions can reveal aspects of images that may be unclear to learners (e.g., an unlabelled y-axis). By adopting the practice of writing visual descriptions early within a design process, there is the potential to improve images (e.g., by labelling the y-axis!) that are included in lecture videos. We see this as an instantiation of the principles of universal design—following good design practices improves the learning experience for all.
Yuanru Tan will present on “Improving MOOC Course Accessibility” at the Web Accessibility Working Group Meeting from 1-2:30 p.m. on Tuesday, January 9, in the Hatcher Graduate Library Gallery Lab. The event is open to all.
¹Alt text is a short word or phrase that describes images that are used in websites. Visually impaired users who use screen readers will hear an alt attribute that describes the image. We use the term “visual descriptions” in this post, because many of the descriptions that are added to our MOOC course materials are much longer than the typical alt text that is used to make web sites accessible for the visually impaired.


