Nathan Magyar, User Experience Designer and Frontend Developer
From GradeCraft to Problem Roulette, the digital tools and applications produced by the Office of Academic Innovation seek to support personalized learning at scale. However, as the features of our sites become more robust, and the amount of data being used and consumed continues to grow, our development team faces the exciting challenge of meeting these needs in the best ways possible. A big part of doing so is choosing the right tool for the job.
Traditionally, an Academic Innovation software developer’s toolkit consists of the following languages: HTML, used for creating the “skeletal bones” of a webpage (headings, paragraphs, etc); CSS, used for making the site visually appealing (font styles, page layouts, etc); Javascript, used for providing interactivity (clickable buttons, pop-up windows, etc); and Python, used for storing and managing data in a database.
Just like any spoken language, the above programming languages are constantly changing; and just like other professional fields, new tools are always emerging in web development to help us work faster and more efficiently. Sometimes these tools take the form of a framework, a collection of files that are written in an existing programming language, like JavaScript or Python, and allow for faster and more efficient development. For the same reasons that you probably prefer to write documents in Microsoft Word or Google Docs instead of creating your own text editor from scratch, most developers would rather use a framework to create their applications — you can focus on writing your project’s unique content/code instead of having to first create common functionality.
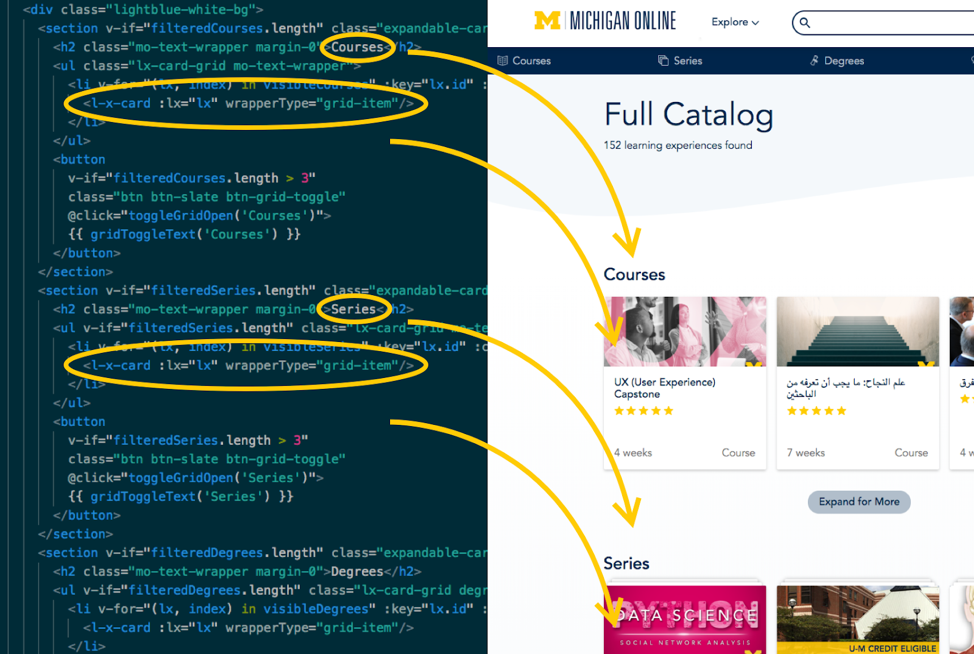
In the past year, Academic Innovation has continued to keep up with modern web development trends by selecting a Javascript framework, Vue, for use in new and existing projects. Created in 2014, Vue is a “progressive” framework, meaning developers can use it in certain parts of their application, or go “all-in” and leverage it to build out their entire project. Currently, Academic Innovation is in the former camp, using Vue in specific parts of two applications, Michigan Online and (soon) GradeCraft. Michigan Online, for example, uses Vue to provide filtering functionality on many of its catalog pages, and the GradeCraft team is now adding Vue to a new administrative page.

Adopting Vue into our projects, however, hasn’t been an instant change. While the framework uses a language that most of our development team is already familiar with, there is still a bit of a learning curve to it.
For me, that journey involved reading a lot of instructional articles, watching YouTube tutorials, and experimenting with practice projects. After three months of self-teaching, I was able to build many pages for the first version of Michigan Online with Vue. This gave me a great new sense of confidence and set of skills, so much so that I was able to help other team members start learning Vue as well.
At the time I was already leading a weekly internal event, JavaScript Working Group, during which user experience designers and backend software developers of all skill levels learned and discussed JavaScript-related topics. Given that Vue also uses JavaScript, and Academic Innovation’s goal of using Vue in more projects, it seemed like the perfect place and audience to offer Vue tutorials. Over the past year, members advanced from solving simple math problem-like challenges with introductory JavaScript concepts to building complex prototypes for an online store with Vue. Each tutorial session usually consisted of live programming and demonstrations, and starting this past January, was supplemented by a step- by- step article I wrote ahead of time on Medium. Two example articles are:
Building an Online Store with Vue CLI?—?Part 1
Simple Photo App with Vue.js, Axios and Flickr API?—?Part 1
The experience of leading this group has not only been a fantastic learning experience for me, but also a valuable resource for other Academic Innovation designers, developers, and fellows. In the 18 months that I have worked for Academic Innovation as a user experience designer and frontend developer, I have grown from a beginner programmer who merely attended these study sessions to a significantly more confident and competent frontend developer who leads the group and provides mentorship to peers. Without the supportive culture of learning and professional development that Academic Innovation fosters, my own advancement and this working group would not have been possible.
As summer approaches, we will soon decide which new projects and features our team will take on for the next few months. We will also identify new opportunities in our projects for using Vue. I look forward to furthering AI’s adoption of Vue, to continuing the growth of our team’s Javascript expertise, and to providing even more engaging, scalable, and personalized learning experiences for University of Michigan students and faculty.
Go Vue and Go Blue!


